What is design?
November 07, 2018
I suppose a better question is really: What does design mean to you? Design is so individual that trying to come up with an end-all-be-all explanation will always fall short of the truth because I’m not honestly sure if there is one.
We can, however, speculate. What we do know is that design is a process. It has steps to take in order to be completed and has a goal in mind for the end user.
Uncle Google gives us this response when we ask this philosophical question:
- a plan or drawing produced to show the look and function or workings of a building, garment, or other object before it is built or made
- purpose, planning, or intention that exists or is thought to exist behind an action, fact, or material object
The first definition could be read as a blueprint for something yet to be created. You could think of a construction plan for a building, or a wireframe for a website (the drawn skeleton of how a website may look in the early designing stage), as manifestations of this idea. This is purely cosmetic and, in most cases, produces a beautiful outcome if done correctly. This definition also implies that design is applicable to every single industry that needs an “object” to be built or made. I like to translate this to “anything that can be created and takes up physical space”.
The second definition implies that design is more of an abstract idea than a physical construction plan. I believe this is the most popular definition, especially among web developers and designers, purely on the fact that what they design takes up absolutely no physical space. Then, by this definition, what is a website in this scenario? Since they are not material objects, the closest we can get in this definition is an act. This implies a website is a program waiting for response by a user to perform an act. While not always true, it is a decent description.
Neither of these really cover the entire scope of design (unless you count websites as objects) but we can draw from these ideas and come to our own conclusions.
Purpose
What I would like to focus on with this article, is the second definition, more specifically the idea of purpose. If I were to be bold and say that this is design:

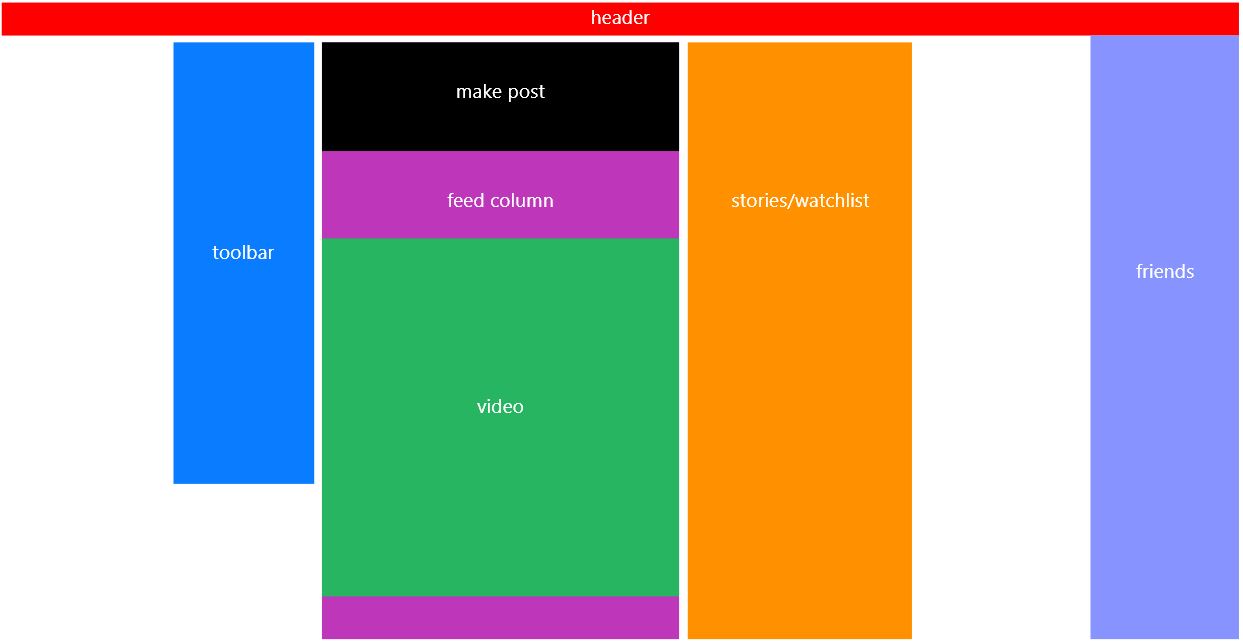
Then I think many web developers would agree with me, or at least that this is a step inside a larger system of designing. The example above is Facebook’s homepage and I chose this to make a point about purpose.
While it may be hard to define design, it is even harder to make a case for a definition that does not include purpose as a main component. Every successful idea draws its power from a strong purpose and that’s why is important to find yours.
Breaking Down Design
Let’s look at Facebook’s homepage and find their purpose.
We’ll be breaking down the components and see if the page will tell us it’s secrets. First let’s look at the header and friends tab. They are both fixed elements, which means they do not move from their original location and scroll with the page, so that must mean they always want us to have access to them. So, if I want to chat with grandma while looking at cute cat videos, I know they understand my need. Seems standard, good layout choice.
Next, let’s look at the toolbar and the stories/watchlist tab. The toolbar seems to be fixed as well and takes up a decent amount of page real estate but can be useful if we need anything while checking out content. The stories/watchlist tab is a sticky element, meaning once we scroll to a certain point, it will become fixed until we scroll up past that initial point again. At first it seems confusing as to why they designed it this way, but they are using it as a replacement for the footer, because the website does not have a bottom. Clever, I like it.
The feed column doesn’t do much in terms of functionality but does give us some insight into what Facebook wants to tell us. If you scroll, the only element of the web page that moves along with you is the feed column and will generate content as fast as your eyes can consume it. While scrolling down, you can see ads every couple of posts. Aha! We’ve found the purpose!
They’ve placed their main source of revenue in the only column of the site that moves consistently, making the user automatically be drawn to the content inside without even noticing and they fulfill their purpose at the same time. Great design hides in plain sight and doesn’t need to be loud to make a point.
How to Create with Purpose
There are a lot of ways this can be used, and I think that’s where a lot of anxiety comes from when choosing a design. It is important to remember that you do not have to design the next Facebook to be successful or make a point. Many people spend their entire career chasing after this before realizing that they should have been happy with what they created if it fulfilled their purpose efficiently and effectively.
If you ask most design professors, they will tell you that purpose should be in every single move you make, that you should live and breathe that purpose and if you stray from it then you are doing something wrong. Others believe that a great idea simply starts with a purpose and grows legs along the way.
Whichever ideal you subscribe to, it’s important to remember that designing is supposed to mean something to somebody, whether that somebody is you or a client is usually irrelevant if you fulfill the purpose. Getting a grasp on how you design and how you can work most effectively is more important than trying to emulate another person’s idea of design, so we’ll stick with what we know is common practice for every designer to help you on your journey.
Formula for Designing Success
- Decide on a purpose
- Identify the users
- List the specifications
- Create a blueprint
Decide on a Purpose
Purpose can be as simple as collecting ad revenue or as complex as making the user feel a certain emotion when visiting your website. There are no limitations to this step other than your own imagination. One of the easiest ways to come up with a purpose is to identify a problem and decide why you want to fix that problem.
A good purpose can help you stay dedicated to completing the project and solve the problem for not only yourself, but for everyone.
Identify the Users
Users are the people (or systems) that will be interacting with your product. The demographic of readers interested in the content are the main users of a blog, for example. In my case it would be specifically web designers and developers because that is the audience I am catering to.
Knowing your audience is key to a successful design. For instance, you wouldn’t design a new tractor to tailor to people in urban areas, you would design it with farmers and agricultural engineers in mind.
List the Specifications
Making a list of everything you want inside your product is one of the most important aspects of design because it creates a roadmap for what needs to be done for the product to be complete. This makes it easier to stay on target and allows you to break up the design into several layers, so you can focus on one feature at a time.
Create a Blueprint
The most popular way to do this with web design is by creating a wireframe, a simple drawing or graphic that shows the basic layout of the website, notating possible user interactions and placement of text and buttons along the way.
In my experience it is a lot easier to start out with pencil and paper because it allows your ideas to flow as fast as they come to you. You could also use a program like Adobe XD (I like this because it is free and extremely powerful) that streamlines interface design and allows you to create a full mock-up of what your website might look like.
Ending Thoughts
With these basic steps you should be able to begin planning out your next project. You should also fully expect yourself to struggle with wondering if your ideas are not good enough, if the color for the header is too bright or if the font you chose is too ugly. The only thing certain about design is that you will, at one point or another, be self-conscious about it.
Along the way you will figure out the best ways for you to handle these feelings, but it is essential to remind yourself that every designer goes through this and even the most seasoned professionals still second guess themselves sometimes. Occasionally the best plan of action is to jump in and try something new to see if it will work out. Often, it does just fine.